Layout đóng một vai trò quan trọng trong thiết kế đồ họa. Layout đề cập đến việc sắp xếp các yếu tố trên một trang của hình ảnh, văn bản và phong cách. Hiểu cách bố trí của thiết kế là rất quan trọng. Nếu layout không được hiểu một cách chính xác, có khả năng các thông điệp bạn muốn truyền đạt sẽ bị mất và các chi phí quảng cáo sẽ bị lãng phí.
Layout là gì?
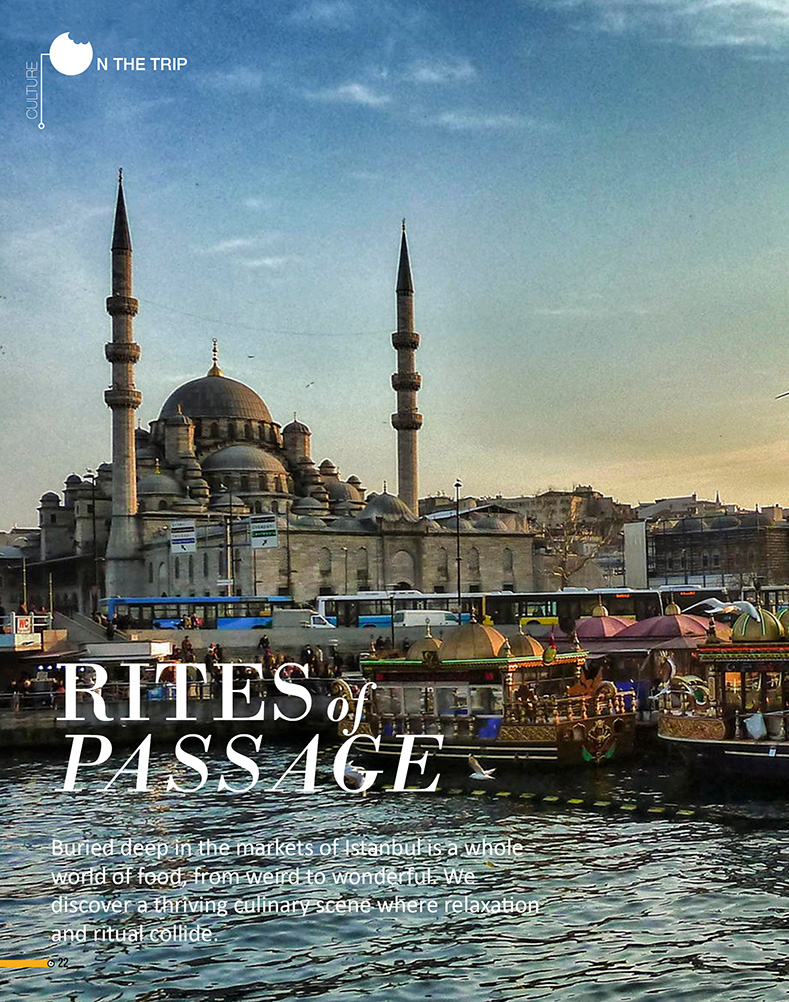
Đối với hầu hết các nhà thiết kế và các nhà quảng cáo, “Z” layout được coi là một giải pháp tiêu chuẩn hoặc định dạng để làm theo. “Z” layout là một cấu trúc dạng hình chữ Z – là đường dẫn để người đọc xem các yếu tố trên một trang, quảng cáo hoặc thiết kế. Từ dòng tiêu đề, hình ảnh, bản sao thân bài, chú thích và chữ ký hoặc kêu gọi hành động thường là thứ tự được theo sau . Theo tự nhiên, mắt người dõi theo cấu trúc này khi họ nhìn vào một quảng cáo hoặc layout thiết kế.

Đối với hầu hết các nhà thiết kế và các nhà quảng cáo, “Z” layout được coi là một giải pháp tiêu chuẩn hoặc định dạng để làm theo. “Z” layout là một cấu trúc dạng hình chữ Z – là đường dẫn để người đọc xem các yếu tố trên một trang, quảng cáo hoặc thiết kế. Từ dòng tiêu đề, hình ảnh, bản sao thân bài, chú thích và chữ ký hoặc kêu gọi hành động thường là thứ tự được theo sau . Theo tự nhiên, mắt người dõi theo cấu trúc này khi họ nhìn vào một quảng cáo hoặc layout thiết kế.
Lợi ích
Layout tốt sẽ cải tiến cái nhìn của các đối tượng cụ thể như là tổng thể các mảnh ghép của thiết kế để tạo ra một sự kết hợp mạnh mẽ. Sự thành công của một bố trí layout phụ thuộc vào sự sắp xếp của các yếu tố cá nhân trực quan và mối quan hệ giữa chúng với nhau – hoặc phân cấp trực quan – sự pha trôn giữa các yếu tố. Tất cả các nhà thiết kế đồ họa phải giữ điều này trong tâm trí mọi lúc khi tạo các quảng cáo, các tài liệu quảng cáo và các công việc hoặc nghệ thuật.
Ví dụ:
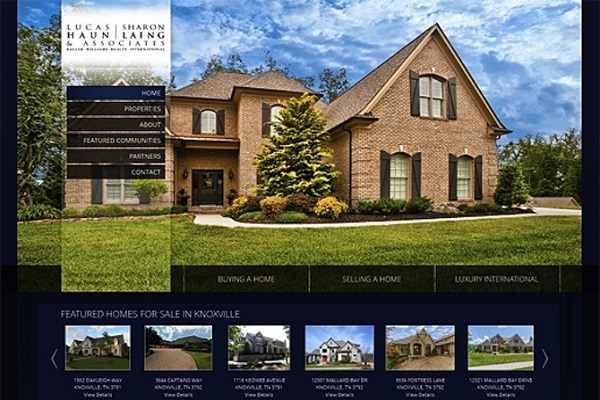
Trong một ví dụ về thiết kế trang web, bố trí layout cực kỳ quan trọng làm cho trang web thân thiện với người dùng, chức năng và làm cho nó trông hấp dẫn để khách hàng lưu lại trên trang web. Cần thiết là bạn phải biết các nguyên tắc cơ bản cho một bố trí layout thích hợp cho việc thiết kế các mục đích từ sử hiểu biết đúng và cách sử dụng các yếu tố đồ họa căn bản: sự cân bằng, tỷ lệ, trình tự, nhấn mạnh và sự thống nhất của tất cả các yếu tố gắn kết.
Ví dụ về việc bố trí layout các trang web phải phù hợp với chủ đề liên quan và mong đợi của khách hàng nếu không họ có thể mất hứng thú đối với trang web (nhà thiết kế nên có suy nghĩ như khách hàng). Đây là nơi mà các nhà thiết kế đồ họa nên hỗ trợ để nội dung được xuất hiện sáng sủa nhất có thể.
Phối hợp các màu cũng phải làm việc kết hợp với cách bố trí layout của các thiết kế trang web để xuất hiện một cách hấp dẫn đối với các khách hàng tiềm năng. Các trình duyệt khác nhau có các thiết lập khác nhau – bạn có biết rằng người xem chủ yếu sử dụng độ phân giải 800 * 600 hoặc độ phân giải 1024 * 768? Vì vậy, giữ các độ phân giải và thiết lập các trình duyệt khác nhau trong tâm trí khi thiết kế một trang web, vì nếu bạn không sử dụng các độ phân giải, thiết kế trang web của bạn có thể bị bóp méo khi qua độ phân giải khác. (và vì thế này này dạng thiết kế web đáp ứng – Responsive web rất đượng ưa chuộng, vì nó cho phép trang web tự co giãn theo từng màn hình và từng thiết bị.
Kết luận:
Bây giờ bạn có thể nhận ra rằng, bố trí layout cho các yếu tố thị giác đóng một vai trò quan trọng trong thiết kế đồ họa để tạo ra và đạt được một thiết kế thành công, thu hút khách hàng tiềm năng, là người dùng thân thiện, dễ đọc và dễ hiểu để muốn tìm hiểu thêm.